當我們要一遍又一遍地運行相同的代碼,並且每次的值都不同,那麼使用迴圈是非常方便的,JavaScript 支援不同類型的迴圈:
1.for – 重複執行代碼塊一定的次數
2.for/in - 重複執行遍歷物件的屬性
3.while - 當指定的條件為 true 時重複執行指定的代碼塊
4.do/while - 同樣當指定的條件為 true 時重複執行指定的代碼塊
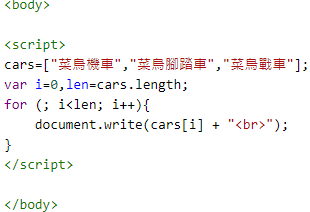
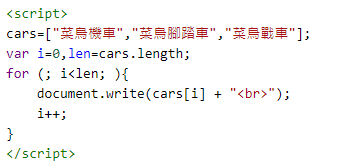
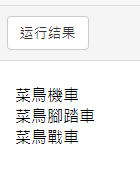
for 迴圈是咱們在創建迴圈時常會用到的工具, for 迴圈的語法為:for (語句1;語句2;語句3){ 被執行的代碼塊 }
語句 1 將在(代碼塊)開始前執行,語句 2 定義運行迴圈(代碼塊)的條件,語句 3 在迴圈(代碼塊)已被執行之後執行。
通常我們會使用語句 1 初始化迴圈中所用的變數例: (var i=0),語句 1 是可選的,也就是說不使用語句 1 也可以,我們可以在語句 1 中初始化任意(或者多個)值,也可以省略語句 1(比如在迴圈開始前已經設置了值時)。

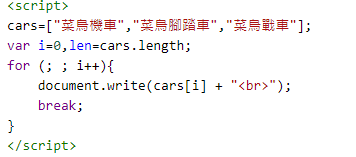
通常語句 2 用於評估初始變數的條件,語句 2 同樣是可選的,如果語句 2 返回 true,則迴圈再次開始,如果返回 false,則迴圈將結束,如果省略了語句 2,那麼必須在迴圈內提供 break(但這樣貌似就沒有意義了(?),否則迴圈就無法停下來。P.s:這樣有可能令瀏覽器崩潰ㄛ~

通常語句 3 會增加初始變數的值,語句 3 也是可選的,語句 3 有多種用法。增量可以是負數 (i--),或者更大 (i=i+15),語句 3 也可以省略(比如當迴圈內部有相應的代碼時)。

以上就是今天的筆記,因為怕晚點沒空提早發(超早XD~),明天會介紹FOR迴圈的好朋友While迴圈~
